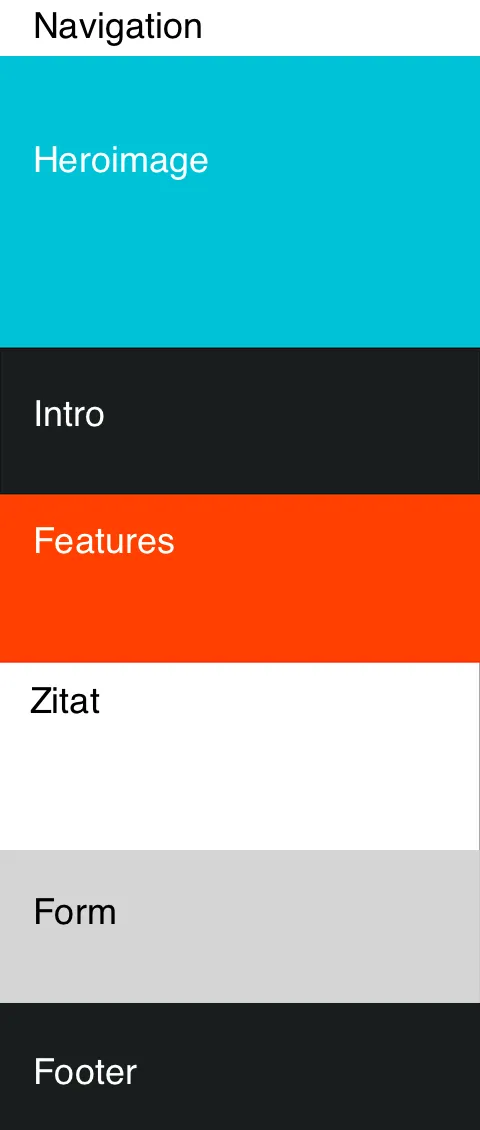
Ich evaluiere grad ob ich Kirby für einige bestimmte Websites einsetzen kann. Diese sind vorwiegend wie "Modular Pages" aufgebaut, auf denen verschiedene Content-Sections mit unterschiedlichen Hintergrundfarben untereinander platziert sind. Es gibt Textmodule, Teaser-Cards, Karussells, Formulare usw. Das sieht vereinfacht ungefähr so aus.

Ich hab zunächst versucht, das mit einem Layout-Feld umzusetzen. In meinem Fall geht es aber mit Blocks — bzw. vielmehr Custom Blocks — etwas simpler, weil ich das Thema mit den Spalten über Bootstrap realisiere. Ich will es im Panel möglichst simpel halten, so dass auch "Redakteure" oder Kunden ohne Programmierkenntnisse schnell Seiten bauen und anpassen können, mit möglichst wenig Klicks. Es geht am Ende um bessere Workflows, Freigabeprozesse und Arbeitsteilung.
Wenn man ein Feld vom Typ "Blocks" im Blueprint hinzufügt, stehen einem diverse vordefinierte Varianten zur Verfügung. Wem das nicht reicht, der kann sich eigene Blocks z. B. mit weiteren Feldern bauen. Bastian hat dafür auch kürzlich ein anschauliches Video erstellt.
Auszug Page Blueprint
Datei blueprints/pages/blocks.yml. Feld segments vom Typ:Blocks.
sections:
fields:
type: fields
fields:
segments:
label: Segmente
type: blocksIm Pagetemplate
templates/blocks.php
Loop durch die einzelnen Blöcke in "segments".
<?php foreach ($page->segments()->toBlocks() as $block): ?>
<div id="<?= $block->id() ?>" class="block block-type-<?= $block->type() ?>">
<?= $block ?>
</div>
<?php endforeach ?>Die Definition der Felder für die einzelnen Blöcke steht sinnvollerweise in jeweiligen Blueprints in blueprints/blocks/ z.B. in 002-hero.yml:
name: "002: Hero"
icon: image
label: "{{ headline }}"
preview: bgcolor ### hierzu unten mehr
fields:
headline:
type: text
width: 2/3
maxlength: 50
validate:
maxLength: 50
#usw...Der HTML/PHP-Code für einzelnen Blocks kommt in snippets/blocks/ z.B. in 002-hero.php:
<section id="heroteaser">
<h1><?= $block->headline();?></h1>
<?=$block->text()->kt();?>
</section>Hier stark vereinfacht.
Damit man eigene Blocks auch nutzen und im Panel auswählen kann, müssen sie registriert werden. Da es hier beim genannten Projekt um mehr als 30 verschiedene Blocks geht, fand ich es am Ende übersichtlicher diese in einem eigenen Projekt-Plugin zu verwalten. Siehe auch weitere Infos in der Reference.
Auszug aus plugins/projectname/index.php:
Kirby::plugin('projectname/sections', [
'blueprints' => [
'pages/blocks' => __DIR__ . '/blueprints/pages/blocks.yml',
//...
'blocks/002-hero' => __DIR__ . '/blueprints/blocks/002-hero.yml',
//...
'layout/my-fieldsets' => __DIR__ . '/blueprints/layout/my-fieldsets.yml', // hierzu weiter unten
'options/subs' => __DIR__ . '/blueprints/options/subs.yml',
'tabs/meta' => __DIR__ . '/blueprints/tabs/meta.yml',
],
'snippets' => [
'blocks/002-hero' => __DIR__ . '/snippets/blocks/002-hero.php',
//...
],
'templates' => [
//... hierzu weiter unten
]
]);Preview der Blocks im Panel
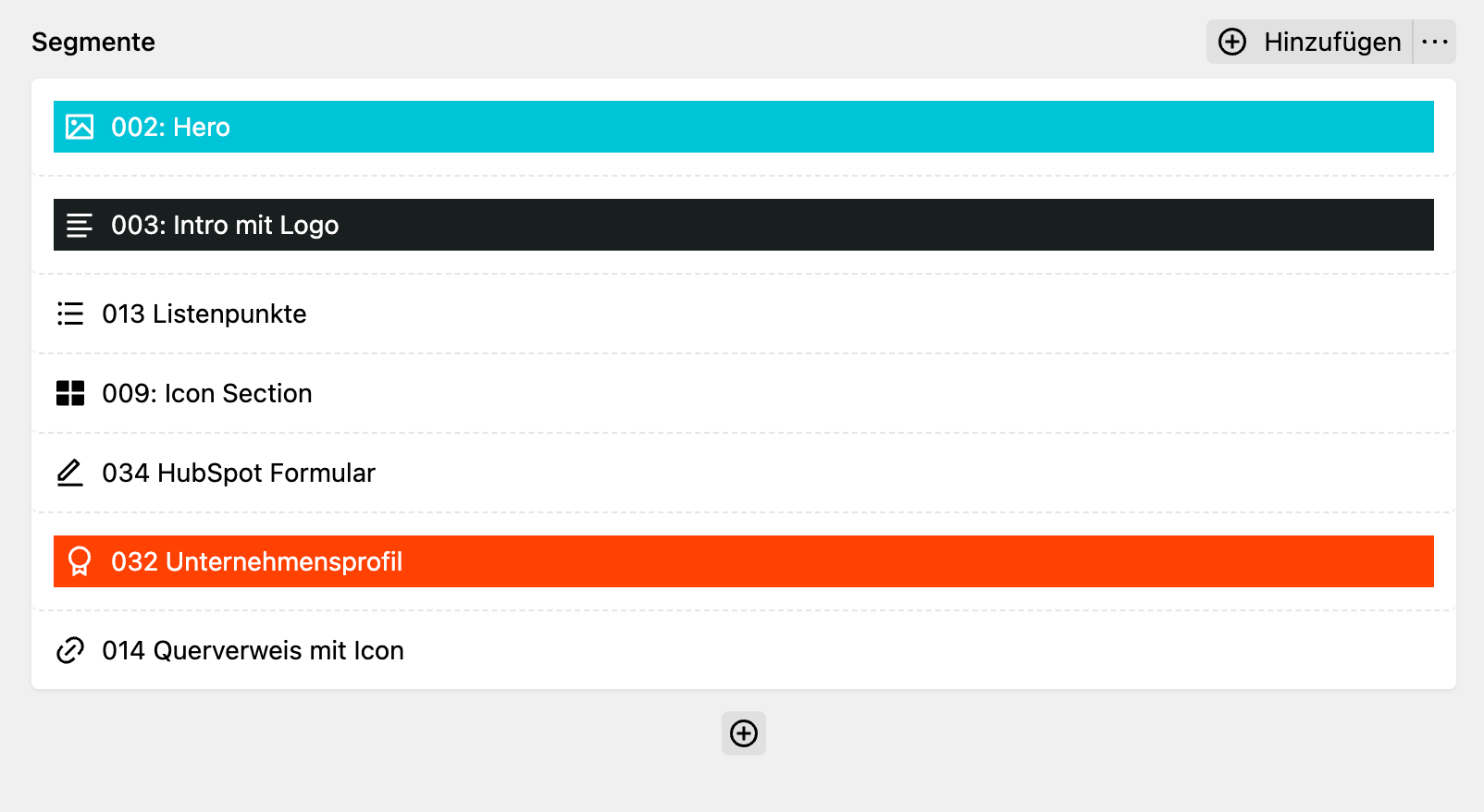
Man kann hier über vue.js viel machen, siehe Beispiel im Video oder hier oder hier. Das war mir aber nach einigen Versuchen zu wild und unübersichtlich. Mir reicht es für die Übersicht und Orientierung, wenn die jeweilige Hintergrundfarbe des Blocks und ein halbwegs passendes Icon neben dem Blocktyp zu sehen sind. Beispiel:

Man kann Blocks im Panel übrigens auch easy verschieben, duplizieren, löschen, verstecken usw.
In index.js des Plugins muss der Previewtyp bgcolor definiert werden:
panel.plugin("projectname/sections", {
blocks: {
bgcolor: {
computed: {
bgc() {
const F = [];
F['#ff4000'] = "orange";
F['#00c3d7'] = "blue";
F['#191e1e'] = "anthracite";
F['#eeeeee'] = "lightgray";
F['#ffffff'] = "white";
return F[this.content.bgcolor];
},
sicon() {
return this.$props.fieldset.icon || 'text';
},
sname() {
return this.$props.fieldset.name;
},
},
template: `
<div :class="'k-block-title k-block-type-box bg-'+bgc" @dblclick="open">
<k-icon :type="sicon"/><span :class="'k-block-name'"> {{ sname }} </span>
</div>
`
}
}
});Dann kann man bgcolor in den Blueprints der Custom Blocks nutzen, hier blueprints/blocks/002-hero.yml:
name: "002: Hero"
icon: image
label: "{{ headline }}"
preview: bgcolor ## hierDie Hintergrundfarbe der Blöcke kommt eigentlich über CSS-Klassen im Frontend. Damit man die Farben aber im Panel über den Field-Type "color" nutzen kann, hab ich dafür in der config-Datei einen Array angelegt, der sich über einen query aufrufen lässt. Bin nicht sicher, ob das vllt einfacher geht, aber es funktioniert.
config.php
'projectname' => [
'colorbox' => [ //classes
"#ffffff" => "white",
"#191e1e" => "anthracite",
"#ff4000" => "orange",
"#00c3d7" => "blue",
"#eeeeee" => "lightgray",
]
]fields/bgcolors.yml
label: Hintergrundfarbe
type: color
mode: options
width: 1/2
options:
type: query
query: kirby.option('projectname.colorbox')Da ich das in fast allen Blocks brauche, hab ich es in blueprints/fields/bgcolors.yml ausgelagert. Aufruf in den Block-Blueprints:
bgcolor: fields/bgcolorsIm Template-Snippet für die Blocks dann:
<?php $bgColor='projectname.colorbox.'.$block->bgcolor(); ?>
<div class="<?= option($bgColor) ?> ">Defaults
Wenn man Seiten mit immer dem gleichen oder ähnlichen Aufbau hat, dessen Inhalte aber variieren, kann man im Blueprint der Page Standards/Defaults für Blöcke und deren Felder angeben. Das erspart echt viel Arbeit.
Einfache Variante ohne Inhalte:
segments:
label: Segmente
type: blocks
### THIS PART
default:
- type: 002-hero
- type: 003-intro
- type: 032-profile
### /THIS PARTDie Snippets/Blöcke hab ich in unserem Online-Styleguide für die eindeutige Referenzierung durchnummeriert, daher die vorn anstehenden Zahlenreihen.
Und mit vorausgefüllten Werten einiger Felder:
segments:
label: Segmente
type: blocks
default:
- type: 002-hero
content:
bgcolor: "#00c3d7"
- type: 003-intro
content:
bgcolor: "#191e1e"
logo: yes
- type: 032-profile
content:
bgcolor: "#ff4000"Defaults für structured fields sind auch möglich:
default:
- type: 004-3cols
content:
bgcolor: "#00c3d7"
headline: "3 cards"
cards:
- headline: "left"
- headline: "center"
- headline: "right"Wiederverwenden von Fieldsets
Mehrere Page-Templates greifen auf die gleichen Fieldsets zurück. Diese kann man in einer eigenen Datei speichern und dann über extend in den page-blueprints laden. Bei mir bieten sich auch Fieldset-Gruppen an, aufgrund der Menge an Blocks.
segments:
label: Segmente
type: blocks
extends:
- layout/my-fieldsets
default:
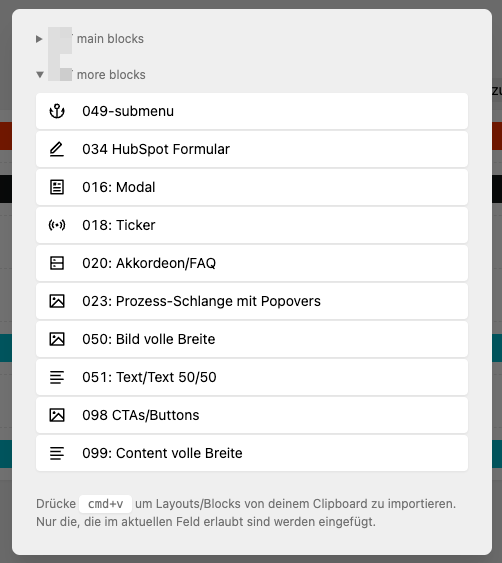
...Und aufgrund der Menge an Blocks bietet es sich an, diese in Gruppen aufzuteilen:
fieldsets:
main:
type: group
open: true
fieldsets:
- 002-hero
- 003-intro
- 009-icon-section
...
more:
type: group
open: false
fieldsets:
- 049-submenu
- 034-hubform
- 016-modal
...
Nutzung des gleichen Pagetemplates für unterschiedliche Blueprints
Beschrieben hier: https://getkirby.com/docs/quicktips/different-blueprints-same-template
Datei plugins/projectname/index.php, wo auch die blueprints und snippets für's Projekt registriert wurden.
'templates' => [
'blocks-empty' => __DIR__ . '/templates/subs.php',
'blocks' => __DIR__ . '/templates/subs.php',
'referenz-sub' => __DIR__ . '/templates/subs.php',
'workshop-sub' => __DIR__ . '/templates/subs.php',
]Die Blueprints unterscheiden sich z.B. in den Defaults. Unterschiedliche Bereiche der Website wie Referenzen oder Workshop-Seiten sind im Seitenaufbau nicht gleich.