Kirby 4 wurde veröffentlicht und ich konnte mich nicht zurückhalten. Zum ersten Mal lokal meine aktuelle Version ans Laufen gebracht. Damit ich in 3 Monaten noch weiß, wie das ging, halte ich auch das mal fest ;)
localhost am Mac
MAMP, Docroot liegt beim Mac in "Applications ▹ MAMP ▹ htdocs". Im Browser: http://localhost:8888/
httpd.conf in /Applications/MAMP/conf/apache, anpassen, so dass kirbys .htaccess gelesen wird, siehe.
<Directory />
Options Indexes FollowSymLinks
AllowOverride All
</Directory>Das All ist wichtig hier. Normal steht da None.
Update von 3.9.8 auf 4.0.0 (und dann 4.0.1)
Läuft genau wie die "minor Updates" vorher auch. Kirby-Ordner ersetzen und Media-Folder löschen. Ich musste noch ein paar Plugins entfernen, die nicht mehr funktionieren, die waren zum Glück unwichtig. Es laufen jetzt nur noch 4 Plugins: Likes, Minify, Feed und Locked Pages). Danach die Config anpassen. Aber nur um die Settings für die Plugins rauszuwerfen (statt zu löschen in einen "unused-plugins"-Ordner geschoben erstmal). Ansonsten alles reibungslos. Anleitung in den Docs.
Resize on upload
Bisher half dabei zuverlässig dieses Plugin. Jetzt kommt das Feature direkt mit Kirby 4 daher, aber es lief bei mir nicht. Stellt sich raus, dass – wie so häufig bei Fehlern – das Einrücken in beteiligten Blueprints nicht korrekt ist. Ich hatte, nachdem ich nicht weiterkam im Forum um Hilfe gebeten und texnixe hat (auch hier wie so häufig) prompt geholfen, wenn auch eigentlich nur mit Rückfragen.
/blueprints/files/image.yml:
title: Image
create:
width: 1980
height: 1980
crop: false
accept: image/jpeg, image/png
fields:
alt:
label: Alt Text
type: textAuszug aus /blueprints/pages/article.yml:
title: Blogartikel
num: '{{ page.published.toDate("Ymd") }}'
columns:
main:
...
sidebar:
width: 1/3
sections:
settings:
...
files:
label: Bilder
type: files
template: imageUnterer Teil (files, wichtig template: image).
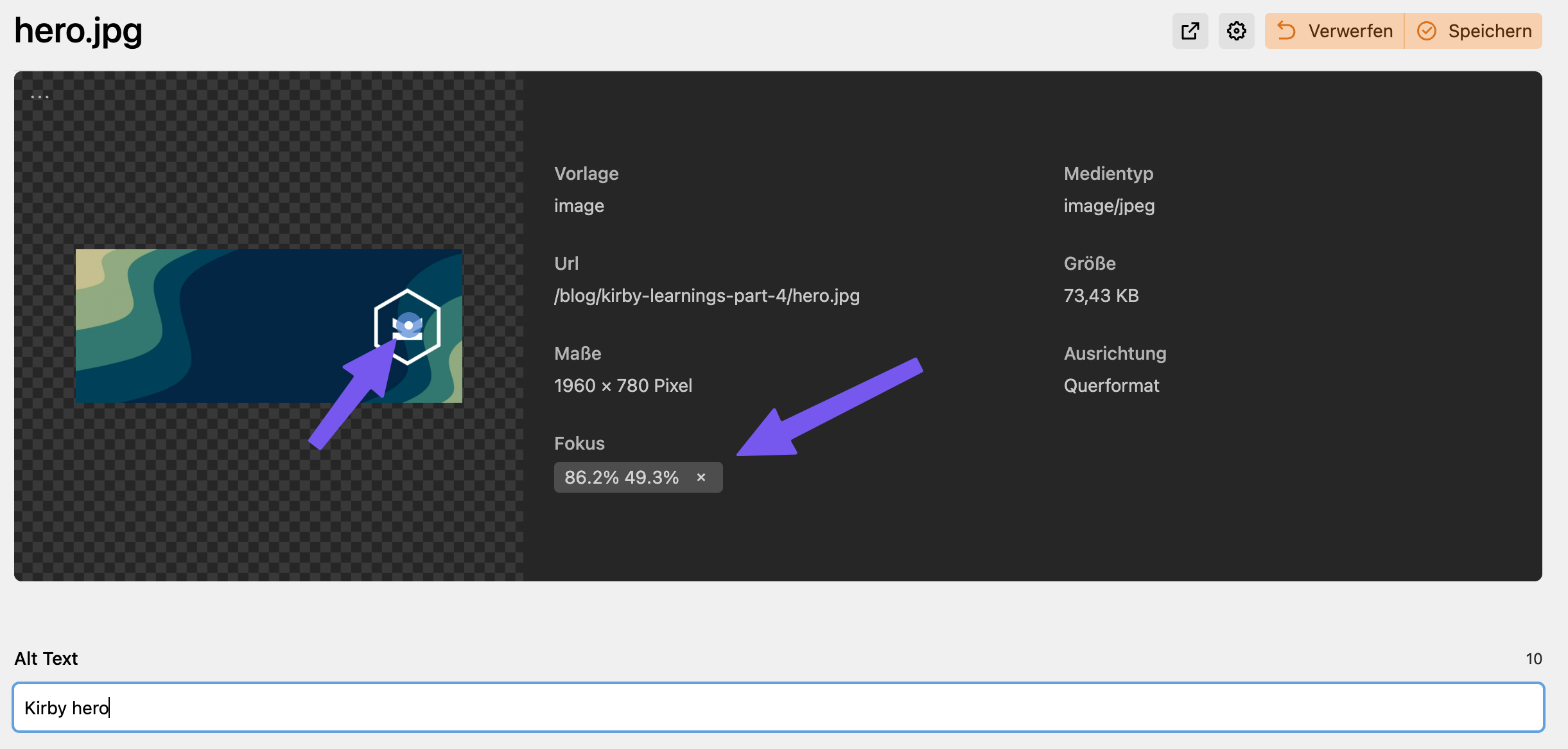
Fokuspunkt in Bilder setzen und anwenden
Info dazu hier und hier. Fokuspunkt setzen geht am besten im Panel, da ich aber in den alten Artikel einen Fehler bei der Zuordnung der Templates für Bilder gemacht hab, werden diese nicht angezeigt. Man kann hier aber auch direkt die Werte in der Metadatei des Bildes setzen (Bsp: home.jpg.txt).
Beispiel
----
Focus: 49.2% 22.2%
----
vorher:

nachher:

Bilder sortieren
Bislang lief die Sortierung über den Dateinamen alphabetisch, ein Bild, das ans Ende sollte bekam ein "zz-" vorneweg. Nun gibt es von Haus aus einen Sort-Wert bei den Files nachdem man easy sortieren kann. Im Panel kann man die Bilder per Drag 'n Drop anordnen.
vorher:
$pageGallery = $page->images()->filterBy('filename', '!=', 'hero.jpg');nacher:
$pageGallery = $page->images()->filterBy('filename', '!=', 'hero.jpg')->sortBy('sort');Der Wert für sort steht in der Metadatei, Beispiel Sort: 9. In diesem Beispiel wird hero.jpg noch ausgeschlossen, weil es oben im Artikel schon als Hero-Image erscheint.
Sprachen deaktivieren
Für eines der Plugins, die nicht mehr installiert sind, musste man Mehrsprachigkeit aktivieren, was für meine Website gar keinen Sinn macht. Ich war mir nicht sicher, was passiert, wenn man das im Nachhinein wieder deaktiviert. Aber es läuft alles wie gewohnt. Einige Files haben jetzt "de" im Dateinamen, aber das stört nicht.